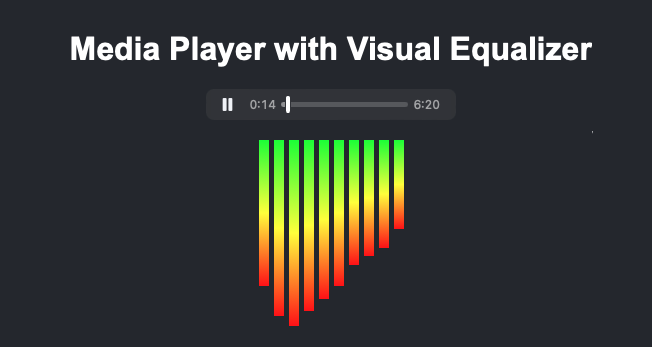
In today’s digital landscape, enhancing user experience is paramount, especially when it comes to multimedia applications like music players. Adding visual effects to your music player can significantly improve engagement and create a more immersive experience for your users. This guide will walk you through the process of adding visual effects to your music player on your webpage, using HTML, CSS, and JavaScript.
Why Add Visual Effects to Your Music Player?
Visual effects can transform a simple music player into an engaging and interactive element of your website. Here are some compelling reasons to consider:
- Enhanced User Experience: Visual effects can make your music player more appealing and enjoyable to use.
- Brand Identity: Custom visual effects can help reinforce your brand’s identity and style.
- Increased Engagement: Users are more likely to interact with a visually stimulating interface.
- Accessibility: Visual cues can assist users in navigating the player more effectively.
Prerequisites
Before diving into the code, ensure you have the following:
- A basic understanding of HTML, CSS, and JavaScript.
- A code editor (like Visual Studio Code or Sublime Text).
- A web browser for testing your music player.
Step 1: Setting Up Your Basic Music Player
First, let’s create a simple music player using HTML. This player will serve as the foundation for adding visual effects.
<div class="music-player">
<audio controls>
<source src="your-audio-file.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<div class="track-info">
<h2>Track Title</h2>
<p>Artist Name</p>
</div>
</div>In this code snippet:
- The
<audio>tag is used to embed the audio file. - The
controlsattribute adds play, pause, and volume controls. - The
<div class="track-info">section displays the track title and artist name.
Step 2: Styling Your Music Player with CSS
Next, we will add some basic styles to our music player to make it visually appealing.
/* Basic styles for the music player */
.music-player {
width: 300px;
background-color: #282c34;
border-radius: 10px;
padding: 20px;
color: white;
text-align: center;
}
.track-info h2 {
font-size: 1.5em;
}
.track-info p {
font-size: 1em;
color: #61dafb;
}In this CSS code:
- The
.music-playerclass styles the overall player with a background color, padding, and rounded corners. - The
.track-infoclass styles the track title and artist name.
Step 3: Adding Visual Effects with CSS Transitions
Now, let’s add some visual effects using CSS transitions. We will create a hover effect that changes the background color of the music player when the user hovers over it.
.music-player:hover {
background-color: #3a3f47;
transition: background-color 0.3s ease;
}In this code:
- The
:hoverpseudo-class applies styles when the user hovers over the music player. - The
transitionproperty smoothly changes the background color over 0.3 seconds.
Step 4: Adding JavaScript for Dynamic Visual Effects
To take our music player to the next level, we can use JavaScript to create dynamic visual effects. For example, we can animate the player when a track is playing.
const audio = document.querySelector('audio');
const musicPlayer = document.querySelector('.music-player');
audio.addEventListener('play', () => {
musicPlayer.classList.add('playing');
});
audio.addEventListener('pause', () => {
musicPlayer.classList.remove('playing');
});In this JavaScript code:
- We select the audio element and the music player using
document.querySelector. - We add an event listener for the
playevent to add a class that triggers visual effects. - We remove the class when the audio is paused.
Step 5: Creating CSS Animations for the Playing State
Now, let’s define the CSS for the .playing class to create a pulsating effect when the music is playing.
.music-player.playing {
animation: pulse 1s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}In this CSS code:
- The
.music-player.playingclass applies an animation calledpulse. - The
@keyframesrule defines the scaling effect that creates a pulsating animation.
Step 6: Personalizing Your Music Player
Customization is key to making your music player unique. Here are some options you can personalize:
- Change Colors: Modify the background color and text color in the CSS to match your website’s theme.
- Add Images: Use background images or album art to enhance the visual appeal.
- Font Styles: Experiment with different font families and sizes for the track information.
For example, to change the background color, you can modify the following CSS:
.music-player {
background-color: #1e1e1e; /* Change this color */
}Step 7: Testing Your Music Player
After implementing the code, it’s crucial to test your music player across different browsers and devices. Ensure that:
- The audio plays correctly.
- The visual effects work as intended.
- The player is responsive and looks good on various screen sizes.
Case Study: Successful Implementation of Visual Effects
Many successful websites have implemented visual effects in their music players. For instance, Spotify uses dynamic visualizations that respond to the music being played, enhancing user engagement. According to a study by Statista, Spotify had over 365 million monthly active users as of 2021, showcasing the importance of an engaging user interface.
Conclusion
Adding visual effects to your music player can significantly enhance user experience and engagement. By following this step-by-step guide, you can create a visually appealing and interactive music player for your webpage. Remember to personalize your player to reflect your brand’s identity and test it thoroughly across different platforms.
Now it’s your turn! Try implementing the code provided in this guide and experiment with different visual effects. If you have any questions or need further assistance, feel free to leave a comment below. Happy coding!